30 Free Adobe Illustrator Video Tutorials On Web Design
This page may contain links from our sponsors. Here’s how we make money.
Adobe Illustrator is powerful software with a lot of uses. You can design illustrations, icons, logos, print projects, and even websites.
We’ve covered some written tutorials in the past but now I want to share hot new Illustrator tutorials. Specifically free video tutorials from YouTube covering web design techniques.
If you’ve ever wanted to use Illustrator for web design then this post is for you.
Adobe Illustrator Tutorials
Just take a look over this list and see what you think. If you spot any videos that grab your attention be sure to bookmark those and keep ‘em for later.
1. 10 Things Beginners Should Know

While this isn’t exactly a web design tutorial, it does cover a lot of tools & techniques that web designers should know.
Take a peek at this 40-minute tutorial to get started with some fundamental Adobe Illustrator tips for beginners.
This video is perfect for all designers, including web designers, so it’s a must-watch in my book.
2. Illustrator for Web Layouts

It doesn’t get much clearer than this design tutorial created by Ryan Parsley.
In this video he teaches you how to use Illustrator for website layouts. This includes setting up the artboard and prototyping/wireframing your layout before ever completing the main mockup.
A fantastic intro vid for anyone who wants a simple setup guide.
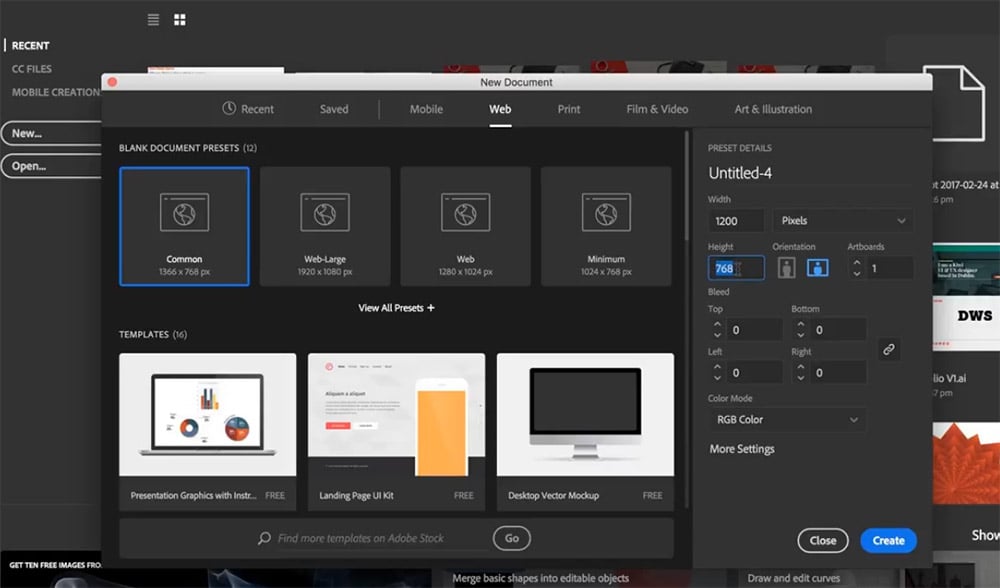
3. Illustrator CC Web Design Tutorial

You may not think 12 minutes is enough time to really learn anything. But this awesome video will prove you wrong by teaching you the absolute basics of Illustrator CC for the web.
Anyone who wants a complete intro to Illustrator will need to find other resources. This isn’t an ultimate guide nor does it work as the perfect intro to the software.
But it will teach you the fundamentals of web design within Illustrator covering layers, art boards, and how to craft vector elements that work with a grid.
4. Flat One Page Design

I always suggest practice projects for learning any new software because they help you memorize the process.
Have a look at this flat design tutorial spanning well over an hour long. It’s the perfect way to master flat design in Illustrator.
5. App Login Screen UI

If you’re more of a mobile designer then perhaps you’ll enjoy this tutorial on a mobile app login screen design.
It’s only about 12 minutes long but you’ll pick up a handful of practical tips for Adobe Illustrator. All of these tips apply to all forms of mobile design whether Android or iOS.
Not to mention it’s tough finding mobile app tutorials focused on Illustrator so this is one you can trust.
6. Food Website UI Tutorial

It’s always smart to design a simple wireframe before getting into a detailed mockup.
And that’s exactly what you’ll learn by following this 35-minute tutorial on designing a food site in Illustrator.
It’s not perfect since this doesn’t have much voiceover content. Instead you’ll have to watch the screen and follow along on your own, but this runs in real time so you should be able to keep up and learn as you go.
7. Design A Responsive Website

YouTuber Dansky has some of the most comprehensive content on his page with design tutorials up the wahzoo.
Inside this multipart series you’ll learn how to design a full responsive website layout from scratch using just Adobe Illustrator.
The series runs for quite a while across multiple videos but that makes it even easier to follow in batches across a few days.
8. Simple App Design Tutorial

If you’re a fan of minimalism with app design then you’ll love this 20-minute video on mobile app mockups.
You don’t need much design skill at all to open up this video and get to work. Over a total of 20 minutes you’ll learn how to design mobile apps that follow basic UX principles without getting bogged down into the OS.
Not to mention this runs on Illustrator so you’ll learn to work with vector elements too.
9. Wireframe with Illustrator CS6

You don’t need the most up-to-date software to follow along with this video teaching you how to design custom wireframes with AI CS6.
The newest version of CC 2018 is certainly phenomenal. But there aren’t any major changes that’ll radically impact your workflow.
You could perform all of these techniques with a copy of Illustrator CS2 so try following along to see what you can learn about wireframing.
10. Google Material App Design

If you want to work around with material design then you’ll love this 90-minute video mixing Photoshop & Illustrator.
So it’s not technically just an Illustrator tutorial. But this is a brilliant guide to the software and how you can use it alongside Photoshop and material design to create brilliant flat layouts with ease.
If you’re familiar with Illustrator or Photoshop this tutorial will be even easier to pick up and follow.
11. Flat Icon Design

Some web designers also want to create their own icons from scratch. And thanks to this free video that process is super easy.
In this 11 minute video you’ll learn how to design sample flat icons from scratch with Illustrator.
That sounds intimidating but trust me, anyone can do this with patience and the right guidance.
12. Create a Food Iconset

Here’s another icon design tutorial with a focus more on the type of icons.
You can design custom food icons inside Illustrator and use them however you like. The tutorial runs about 20 minutes and teaches a variety of icons tyles.
Great for designers who want to pick up some icon design skills too.
13. Crisp Vector Line Icons

This is perhaps the most pragmatic icon design tutorial in this list. If you learn to design vector icons from scratch you can apply those techniques to anything.
Granted many web designers won’t find this valuable but I certainly think it’s worth the effort.
That’s why I added this into my list because it’s only about 15 minutes of your time to pick up some really fundamental icon techniques.
14. Quick Wireframes with Illustrator

I mentioned wireframing earlier but didn’t get into as much detail.
In this video from designer James George you can study the entire Illustrator wireframing process from start to finish over 22 minutes of clear instruction.
15. Detailed Wireframing with Adobe Illustrator

To find a similar yet slightly more detailed wireframing tutorial have a look at this video.
It’s one of the most detailed videos on wireframing that runs pretty short too. If you have 15 minutes to follow along you’ll pick up some very practical tips.
16. Getting Started with SVG for Web Design

SVGs are the new norm for web graphics. They’re scalable and quickly becoming supported by all major browsers.
Have a look at this video to learn how SVGs are designed and exported from Adobe Illustrator.
Granted this may be more useful for basic icon design work, but most websites need icons and you’ll be invaluable to any team if you can design sites + icons.
17. App Design Tutorial in Illustrator

Designer Asad Ali teaches you how to design a custom app interface in this tutorial on Adobe Illustrator.
It’s a fairly recent tutorial so you know the information is legit. But like I mentioned before, you can do most of these tuts on Illustrator CS2 so it doesn’t matter what version you’re running.
This vid totals about 30 minutes so it’s a long one but there’s a lot you can learn.
18. Make a Responsive Web Design Grid

Super brief and super quick best describes this Illustrator video covering grids in web design.
You’ll learn how to design an entire responsive layout from scratch while following a grid. Pretty cool!
Most designers rely on grids to keep their layouts fixed. This is very easy with Photoshop but this video will help you get up-to-speed if you’re diving into Illustrator.
19. Screen Sizes For Responsive Design

Another crucial aspect of a great responsive website is the variety of screen sizes. In CSS these are called “breakpoints” where you redesign the page at a certain screen width.
You can’t set CSS inside Illustrator but you can design for different screen sizes. And this video is the perfect companion to help you do that.
It totals just over 7 minutes so it’s a pretty short instructional guide. But it’s also one of the more detailed guides on this topic so it’s worth checking out.
20. Creating eCommerce Product Frames

The ecommerce space is huge and there’s a ton of competition out there. If you want to specialize in ecommerce design or just learn how it works then this tutorial is worth a gander.
It’ll teach you how to design custom ecommerce product pages from scratch and create truly unique interfaces that just work.
Overall this is the perfect design tutorial to follow if you’re serious about ecommerce websites.
21. Design Logos With The Golden Ratio

We all know web designers create websites. But many web designers also do basic logo design work as well.
If you want to train your logo skills even a teensy bit then check out this video covering logo design techniques following the golden ratio.
It’s the best video for web designers who want to make usable logos for any web project.
22. App Training Activity Design

Over 35 minutes of non-voiced instruction you can learn how to design this awesome training app right from within Adobe Illustrator.
Notice that I said this video does not have any voiceover content. That means you’ll need to just watch the screen and copy what’s happening.
That should be OK for most users because this runs at a normal pace and you can always pause. But it does make the technique a little difficult to internalize.
23. Graphic Design With Illustrator

Web designers mostly focus on interface design. That’s their bread & butter.
However I always suggest that web designers learn a little about graphic design just to round out their skillset. And this Illustrator video is the perfect place to get started.
It’ll cover some fundamental points of graphic design techniques for any web designer.
Super easy to follow and these tips will stick with you for years.
24. 3D Transparent Graphic Design

Here’s a really cool tutorial that teaches you how to design transparent UI elements for any webpage.
The main video totals over 20 minutes long and it does not have any voiceover content. It runs with BG music so you can either mute the video or play along with it.
Either way a second monitor will really help.
25. Designing a Web Slider

You don’t see too many slideshows or web carousels nowadays but they are still around.
And if you want to add one into your mockup try following this brief video to create one from scratch.
You can always improvise on top of this design but the video offers a really nice starting point for web designers.
26. Stylish Portfolio

Here’s another non-instructed Illustrator tutorial that shows you how to design a great portfolio/landing page using a lot of nice techniques.
All of the materials are free to find online and you can even look for HD photos to replace the grain texture if you want something else.
But again, a separate monitor will help you follow along with this way faster.
27. Design Simple Website in Illustrator

It doesn’t get much simpler than this free video tutorial explaining how to design a simple website in Adobe Illustrator.
Anyone can follow along with this and pick up some useful skills. Even absolute newbies who have never touched Illustrator in their life.
But I especially recommend this for aspiring web designers who just need a starting point for learning.
28. Flat Truck Icon

The main reason I’m including this icon tutorial is because of the quality.
It’s pretty short(only 7 mins) and it doesn’t have anyone talking over the video. So you’re basically watching someone else design a truck icon from scratch.
However the final result is superb and this skillset is something you can apply to many future icon styles.
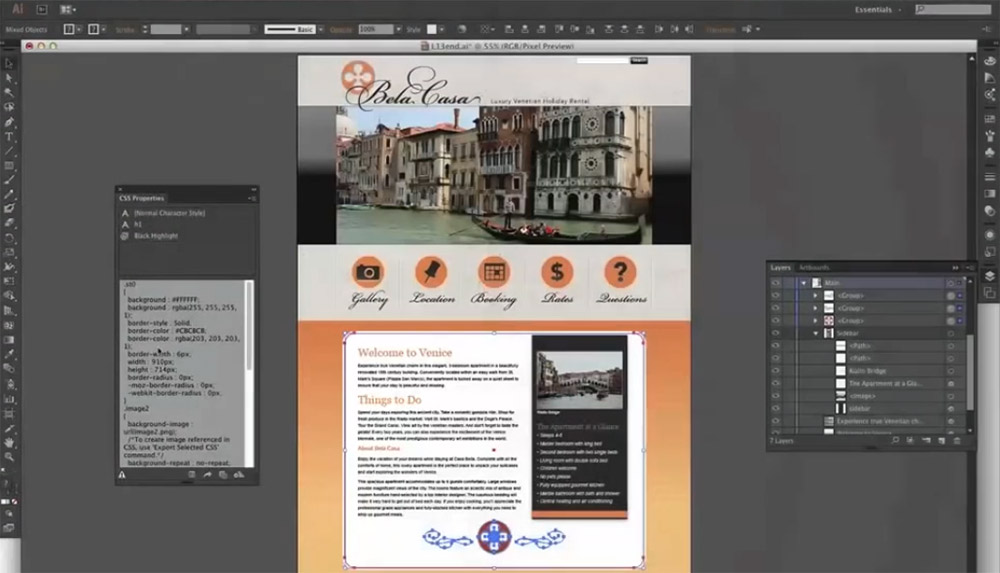
29. Create CSS from Illustrator CC

If you aren’t much of a coder then you probably don’t want to become one.
Thanks to Illustrator’s many awesome features you can learn to export code directly from a mockup. This will not produce the best quality code in the world, but it’ll give you something to work with.
And this tutorial is a nice place to start on that path.
30. Responsive Design Comp in Illustrator

Design comps are really useful on big design projects because they help you visualize all of the final pages.
If you want to design your own comps check out this free video tutorial covering the process in Adobe Illustrator.
It’s absolutely perfect for beginners and even semi-experienced designers who want to use more Illustrator in their workflow.
Plus this goes well with practically every other tutorial in this list so it’s a nice guided video to save for a rainy day.

