30 of the Best Google Font Pairings for Designers
This page may contain links from our sponsors. Here’s how we make money.
When choosing Google Font pairings, sometimes the choices can be overwhelming.
Google Fonts has an impressive selection of typefaces that designers can use across the web and desktop, and there’s no shortage of potential combinations.
But what Google Fonts work best together?
We’ve assembled this listing of pairings of different Google Fonts to find those distinct combinations that will enhance any website, manuscript, or user interface.
The Best Google Font Pairings
Finding the perfect pair of Google Fonts can be a task in and of itself. This list can serve as a shortcut to combinations of two fonts that work well across any number of design projects. Combining 18th-century looks with modern condensed typefaces is possible, and you may be surprised by how well it all works.
So whether it is a classic serif, narrow modern, or standard web fonts, we have the Google Fonts you can pair for design success.
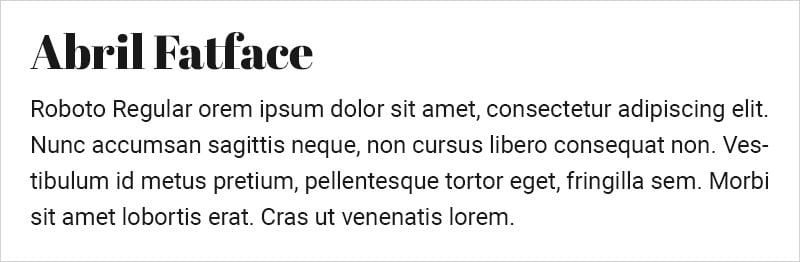
Abril Fatface and Roboto

Abril Fatface is a larger headline font than most. The Abril type family includes 18 styles, and the titling weights are a revamp of Didone styles. The headline font’s bold style and chunky nature gathers attention and directs the eye. Consider this a bold variation on headlines.
However, Roboto’s sans serif nature lends itself well to many fonts as a compliment (this is the first of several Roboto font combinations on this list). Roboto is incredibly clear and frequently used because it has a neutral but appealing style. This versatile font’s friendly appearance makes it take up positions on this list of Google Fonts several times.
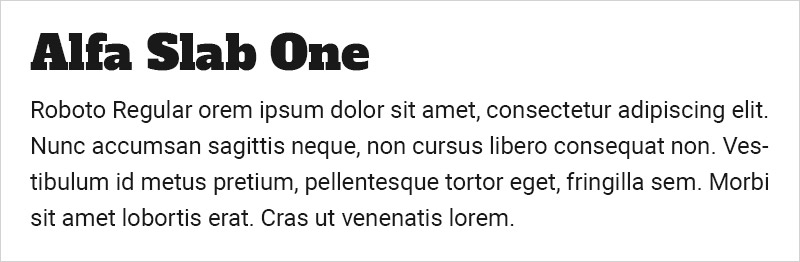
Alfa Slab One and Roboto

Alfa Slab One is another strong choice for a headline font, as showcased in this Roboto font pairing. This contemporary take on the Six-lines Pica Egyptian type, developed by Robert Thorne, builds on that inspiration with extreme stem weight and thick serifs. Alfa Slab One is a contemporary serif font with a contrasting black density.
Roboto is a strong pairing for Alfa Slab One, as it is with many fonts on this list. The geometric base provides a leaner take on the stems of Alfa Slab One, providing a nice contrast between the headlining and body text.
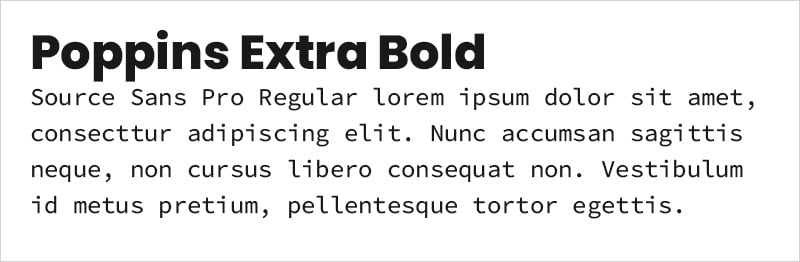
Poppins and Source Sans Pro

Poppins is a fine choice for a headline font because it has many weights and styles and reads quite well in larger sizes. As a geometric sans serif typeface, the font feels distinctly modern. The font is structured geometrically around circular shapes, which inform everything, down to the stems.
Source Sans Pro is also a geometric sans serif, but it does not focus so intensely on rounded elements, making it a font that reads well in smaller sizes and feels slightly less uniform than Poppins. Poppins is the show, whereas Source Sans Pro works with standard web fonts. Source Sans Pro is a solid rounded letters choice.
Poppins and Lora

The monolinear nature of Poppins features optical corrections at the joints where strokes meet. These features result in the font having an even, well-spaced appearance that works quite well as a large, headlining font. Perfect for staking a claim in digital space.
Lora, a serif-based font by Cyreal, has a calligraphic edge that adds a sense of play to contrast with the sans serif nature of Poppins as a headline font. It is a case of the headline as business and the body at play.
Overall, Lora is one of the best fonts that pair well with Poppins.
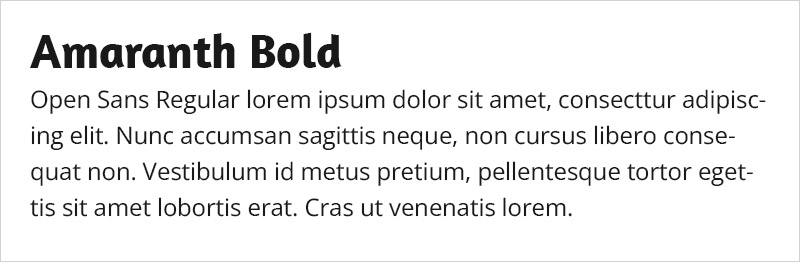
Amaranth and Open Sans

The Amaranth family, by Gesine Tody, features a friendly, italic design with contrast. The distinctive curves also lend the font an exciting feel. It scales pretty well, even with three distinct styles.
Steve Matteson’s Open Sans makes for a robust sans serif complement to the headlining nature of Amaranth. This font’s near 900-character set is very neutral, making it a strong body text font. While Amaranth may dazzle a bit more, Open Sans conveys the message.
Playfair Display and Open Sans

This is one of the best Google Font pairings for websites, in my opinion. Playfair Display comes in two forms. Both serif forms make for solid choices as headlines, with Playfair Display SC focusing on a singular all-caps style. In either case, Playfair Display is considered transitional, evoking the change of letters between broad nib quills and steel pens, perhaps best reflected in the italic style.
Open Sans’ upright and open letter forms are eminently readable at a smaller size. It makes for a decisive choice regarding the need for readability. The contrast between the letterforms and the surrounding negative spaces makes the font easy on the eyes.
Playfair Display and Alice

Here’s one of the most elegant Google Font pairings. Playfair Display is a reasonably consistent headline font on our list for a good reason. It scales quite well and seems to play well with other fonts, often serving as a suitable typeface for attention-grabbing. It is also a typeface that evokes period design elements without being too specific to anchor it to any decade or even century.
Alice, a font by Ksenia Erulevich, was inspired by Lew Carrol’s Alice and Wonderland and has created this typeface as something that would befit those pages. The font has a retro appearance but is eminently readable as it has been designed for the printed page, making it excellent for body text.
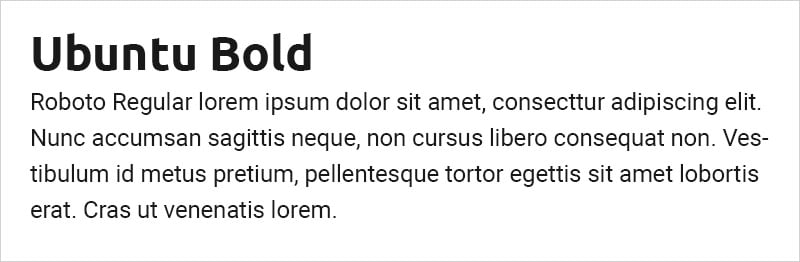
Ubuntu Bold and Roboto

Ubuntu’s ultramodern sans serif style feels futuristic without leaning too far into a gimmick. The Ubuntu Font Family was designed for clarity as it works as a headline font, especially in interfaces, taking to different weights quite well.
Roboto, while essentially geometric, also has curves that complement the rather dramatic curved shapes in the Ubuntu font family. Ubuntu may be the headliner here, but Roboto can make for most of the text quite easily.
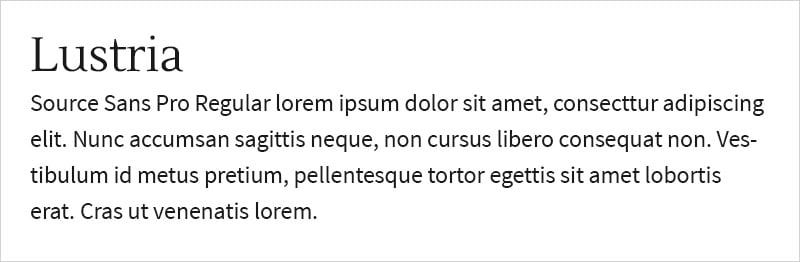
Lustria and Source Sans Pro

Lustria is a well-rounded serif typeface by MADType explicitly designed for larger display sizes. The font has been developed since 1999, so the design choices have been honed to near perfection—definitely a strong option in headline font.
Sours Sans Pro functions well as the body text to complement the more embellished nature of Lustria’s serifs. The font reads excellently at smaller sizes, even with the friendly rounded letters.
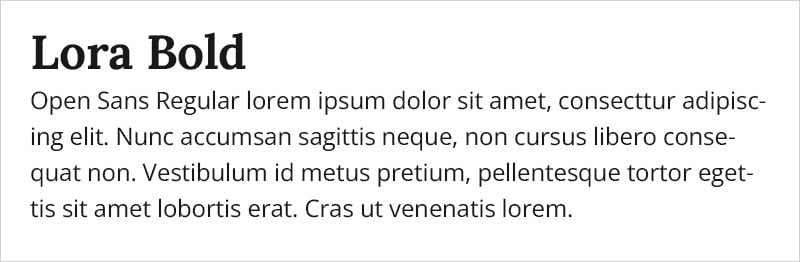
Lora and Open Sans

Lora is a contemporary serif that has calligraphic elements. This font has moderate contrast, which benefits it greatly at larger headline sizes. The brushed curves are inviting and give the font a little fancy.
Open Sans upright stress and open forms feel very much like the sans serif version of Lora. The pairing looks pretty natural overall.
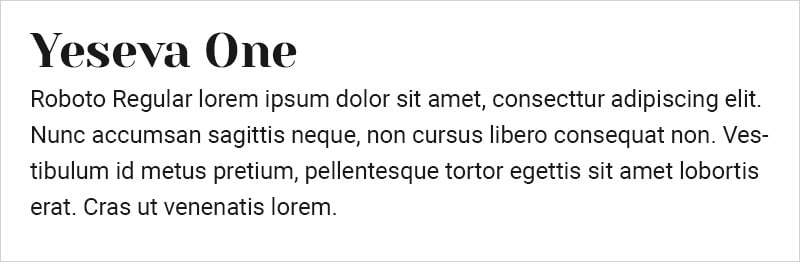
Yeseva One and Roboto

This is one of the best Google Font combinations that’s sure to stand out. Yeseva One is a serif display type with a feminine quality, which the designer references in the name. Yeseva becomes, “Yes, Eva.” The font was dedicated to designer Jovanny Lemonad’s wife. The font itself is a gorgeous headline font with delightful serif embellishments.
Roboto, here, serves as contrast as a sans serif font. Yeseva One is the floral introduction to a document or project, while Roboto faithfully does the heavy lifting with a crisp, readable profile.
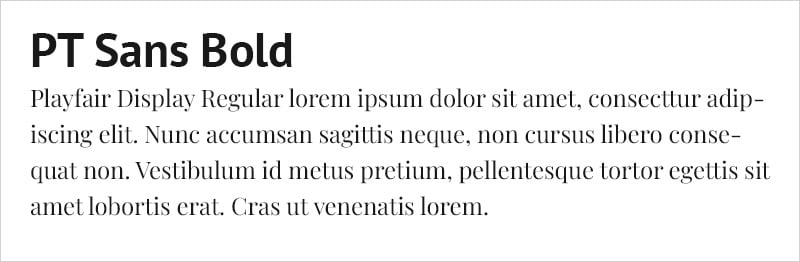
PT Sans and Playfair Display

PT Sans is a sans serif typeface that has a strong profile and takes advantage of negative space quite well, even at larger sizes. This makes it excellent as a headliner. The font itself was based on Russian sans serif types but with enough features to give it a humanistic flair.
Playfair Display has often appeared on this list as a headline typeface, but it is equally suited for body text. Extremely readable without overly elaborate serifs, the font plays quite well with PT Sans.
Oswald and Quattrocento

Oswald is one of the more popular headliner fonts on this list for a good reason. This font, based on alternative gothic sans serif typefaces, has been reformed to fit pixel grids to make it a robust digital adoption of a classic typeface style.
Oswald’s narrow, bolded letterforms are contrasted nicely by the broader base of Quattrocento, which uses space to create an easily read serif. The spacing between the letters ensures that none of the serif elements butt against each other, making the text feel crowded with some fonts.
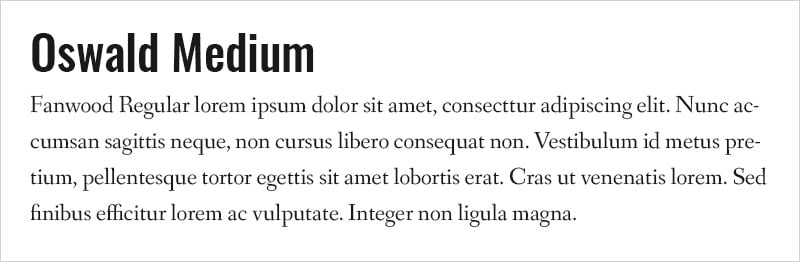
Oswald and Fanwood

Oswald’s narrow features combined with different line weights can give the font an imposing presence on a document. Such a bold variation is excellent for headlines as it makes it appear more impactful. This is a bold style font, great for headlines.
Fanwood is a revival of the Fairfield typeface first published in 1940. This font, however, deviates from the source materials with roman and italic forms that are darker and reduced in contrast. Fanwood was also tailored for the Amazon Kindle 3, meaning the primary use is for body text.
This Google Font pairing is ideal for print-based designs but also works well on websites.
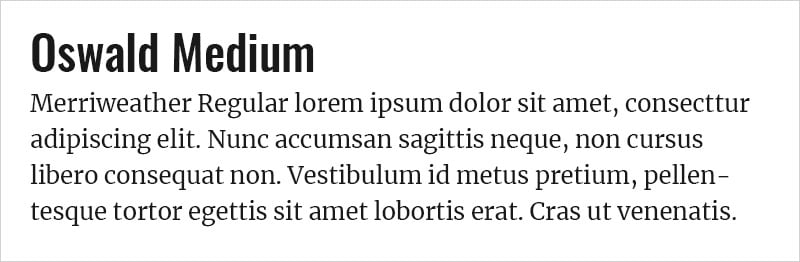
Oswald and Merriweather

Oswald’s larger x-height gives the font a looming presence over a design and, when combined with different line weights, can result in some impressive blocks of text.
Sorkin Type’s Merriweather is a screen-centric font with a very large x-height for readability. This also is bolstered by slightly condensed letterforms with minor diagonal stress for good contrast. If Merriweather isn’t quite your speed, Merriweather Sans exists as well.
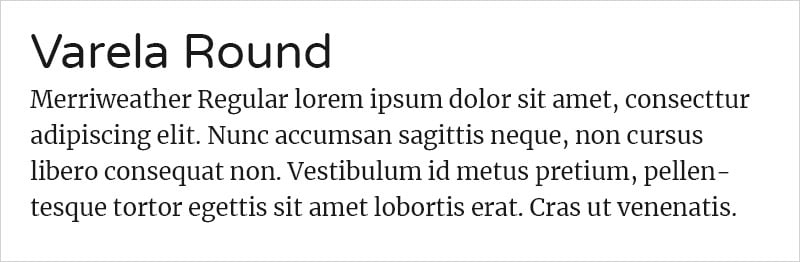
Varela Round and Merriweather

Varela Round was based on the well-known font Varela and continues the tradition well. The font feels softer and can work well for headlines, featuring rounded corners, maintaining the rounded, smoother appearance even as it scales.
The rounded form of Varela Round plays well against Merriweather as a body type. Merriweather’s strong serifs and mild diagonal stress form a fun juxtaposition with the round, softer form of Varela Round.
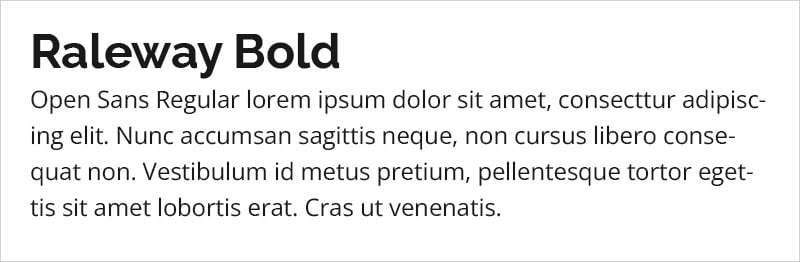
Raleway and Open Sans

Raleway is a sans serif family with nine different weights. This display features standard and discretionary ligatures and stylistic alternates that pull inspiration from the more geometric sans serif typefaces.
Open Sans has a look that complements Raleway quite well in shape and spacing, but slight differences allow Open Sans to serve as the body text and Raleway to shine as the headliner. Raleway’s softer appearance contrasts nicely with Open Sans.
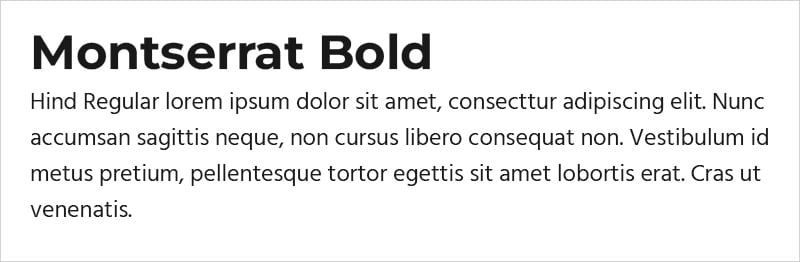
Montserrat and Hind

Montserrat, adapted from the letterforms of old posters and signs, is a natural headliner. The bigger and bolder the font, the better it looks as a headliner.
Monsterrat is destined to be big and bold, but Hind is decidedly more subtle. This body text font features humanist-style construction and monolinear strokes. The open apertures create a highly legible font for body text where Montserrat may struggle. Each font has its strength.
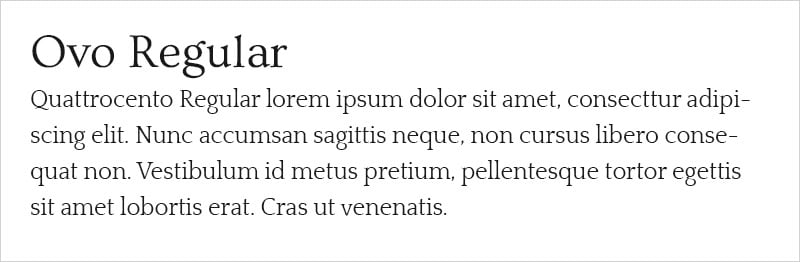
Ovo and Quattrocento

Ovo’s inspiration comes from hand-lettered caps from the 1930s, emphasizing soft serifs. The font has a classical form but subtle, casual elements such as a softer lowercase and stylized numbers. Try this font out as a headline.
Quattrocento Sans is described by its designer as “sober,” which is something worth exploring in large body text. The font is warm and readable without going overboard on features to make it visually distinct. Such a font is a robust and streamlined choice for lots of text as smaller text sizes.
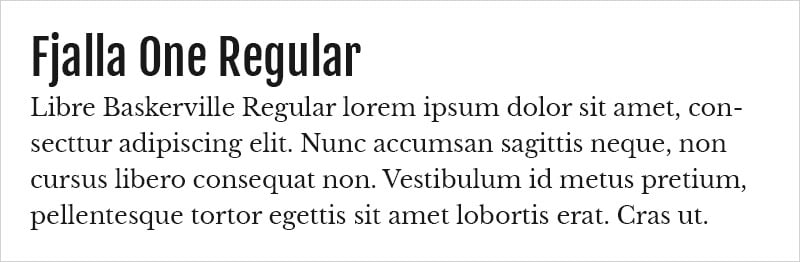
Fjalla One and Libre Baskerville

Fjalla One is a medium contrast display type. Designed around screen restrictions, this sans serif scales quite well and works as an innate headline font. The font bears a striking resemblance to Oswald in some cases, which makes it an alternative to that well-loved font.
Libre Baskerville, a familiar font on this list, continues to complement many great headlining fonts because of the more neutral nature of its serif design. The taller x-height, more expansive counters, and slightly diminished contrast make it an excellent choice for screen reading.
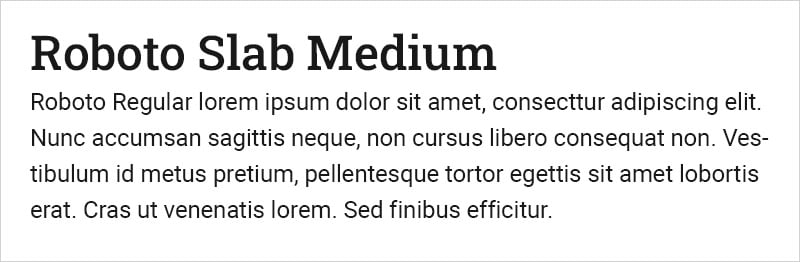
Roboto Slab and Roboto

Consider Roboto Slab to be Roboto’s fancier cousin. This modern serif typeface features all of the elements that make Roboto such a beloved workhorse of a typeface but embellishes it. The serif additions do not interfere with the readability of Roboto. The serif additions add a level of fun, perfect for headlines.
Roboto’s natural width in letter form is reflected across the body and headline in this pairing. These fonts were inevitably going to work well together, but it is interesting how much work the additional serifs can do. Such a combination makes for one clean font pairing.
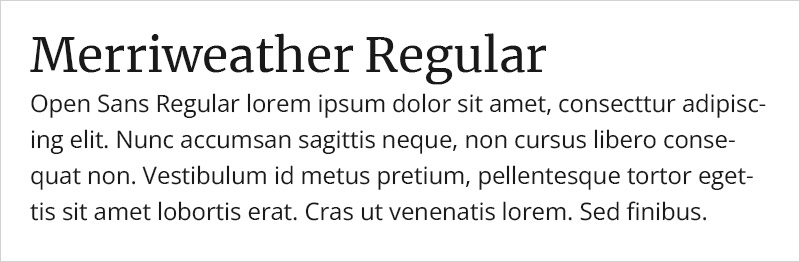
Merriweather and Open Sans

Merriweather is a pleasant serif font that reads quite easily. Its large x-height and condensed letterforms make it suitable for headlining on a document or website. There is even a sans serif version if you’d care to switch things up.
The humanist Open Sans features upright stress with open forms that work well with Merriweather as both fonts have a condensed feel but to different ends.
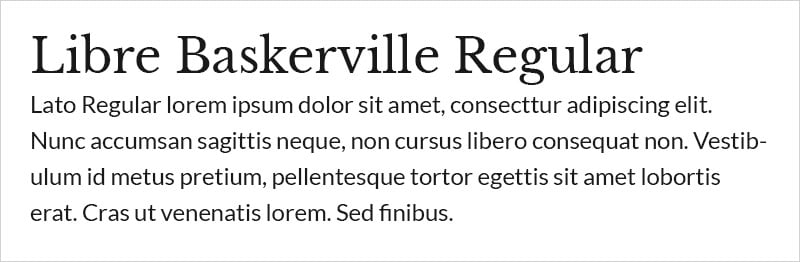
Libre Baskerville and Lato

While Libre Baskerville is a web font primarily optimized for body text, it can also work quite well as a headline text, and it takes a font like Lato to bring out this quality. Based on the 1941 Baskerville type, this version features a taller x-height, wider counters, and less contrast overall. As a headliner, this font presents some authority.
Lato as a sans serif font emphasizes the impressive quality of Libre Baskerville’s less contrasting form. The remarkable negative space generated by the shape of Libre Baskerville’s serifs creates visual interest, but Lato allows the eye to follow through naturally.
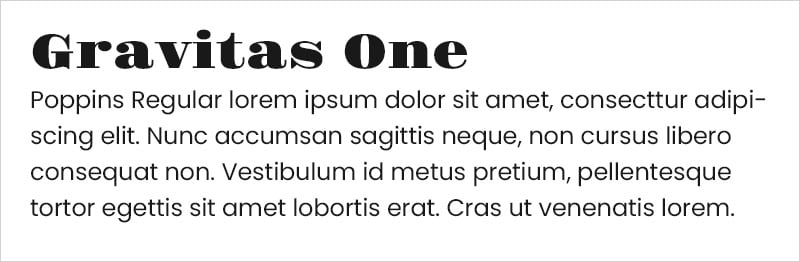
Gravitas One and Poppins

Gravitas One is the chunky heavy black art deco headline font that always draws the eye. This serif font looks great the larger it is and is modeled after the UK fat face design trend during England’s industrial revolution. There is history and heft here.
Like other geometric sans serifs on the list, Poppins pairs well with serif-based headline fonts. The real tie between these two comes from the geometry in letterforms that feel entirely complementary.
Most of the Poppings font pairing options in this article use Poppins for the headline font. However, this one shows that it can also be used for body copy.
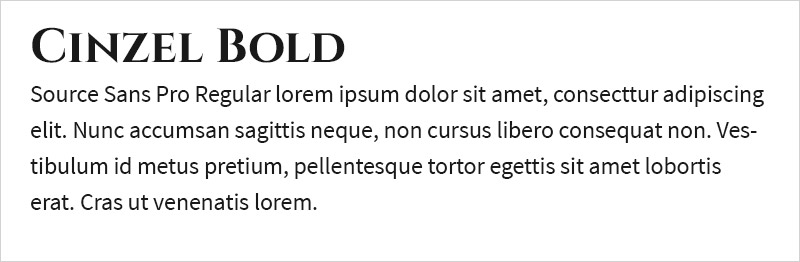
Cinzel and Source Sans Pro

Cinzel is a font that comes in two distinct varieties. This serif font features a relatively subdued Cinzel, or the more elaborate Cinzel Decorative. In either case, Cinzel makes for an excellent healing font that evokes a neo-classical type.
Source Sans Pro complements either form of Cinzel as a san serif that doesn’t detract from the weight and elegance of the headline font. Source Sans Pro is about readability, not showmanship, despite the rounded letters. This combination is a natural pair.
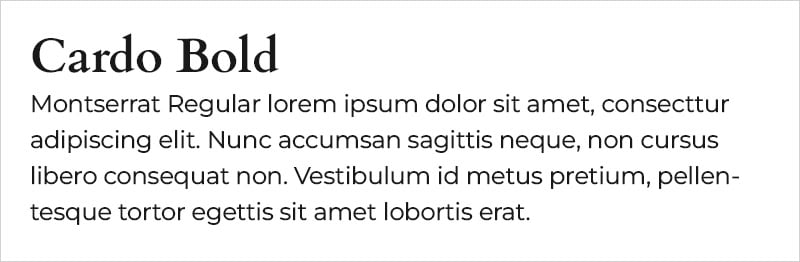
Cardo and Montserrat

Cardo is a lovely serif font with three variations, including italic and bold forms. The serif embellishments are fun with triangular geometrics that create a throwback feel. The serif style here feels sturdy the more prominent the font is.
Monsterrat has a traditional sans serif appearance and was inspired by the work of Julieta Ulanovsky. Montserrat is solid urban typography that offers a throwback to the 20th century that plays well with Cardo.
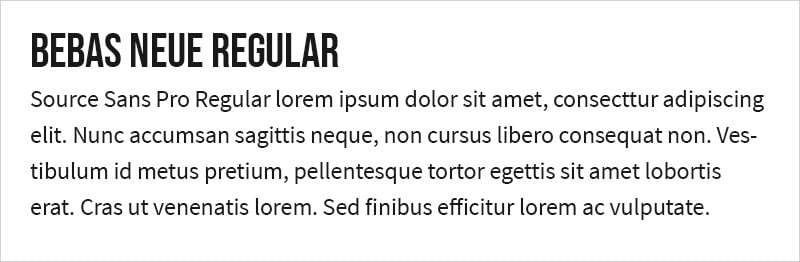
Bebas Neue and Source Sans Pro

Bebas Neue is the bold, aggressive, all-caps font you want when your headline needs to make an impact. The sans serif letterforms are particularly strong with thick stems. This font only has one mode: loud. Bebas Neue makes the headlines without crowding the letter spacing.
Source Sans Pro complements Bebas Neue well. The softer form of the smaller body font is not so soft that it undercuts the bold nature of Bebas Neue. Source Sans pro does the actual work while Bebas Neue grabs readers’ attention.
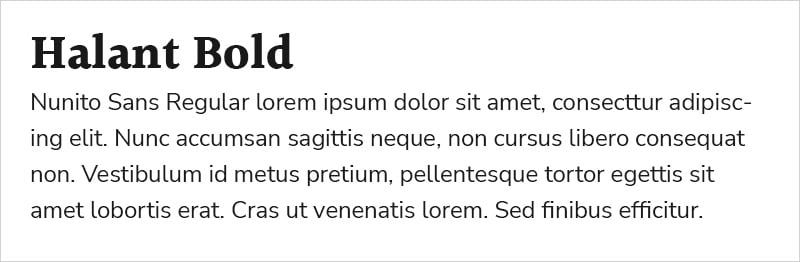
Halant and Nunito Sans

Based on Devanagari and Latin scripts, Halant is a typeface published by the Indian Type Foundry. This font works best in larger sizes that show off the elegant form. Consider this serif typeface an excellent choice for heading or block quotes within the body of a text.
Nunito Sans pairs well with Halant. A sans serif superfamily is well balanced and designed around display typography, allowing it to read well at small sizes.
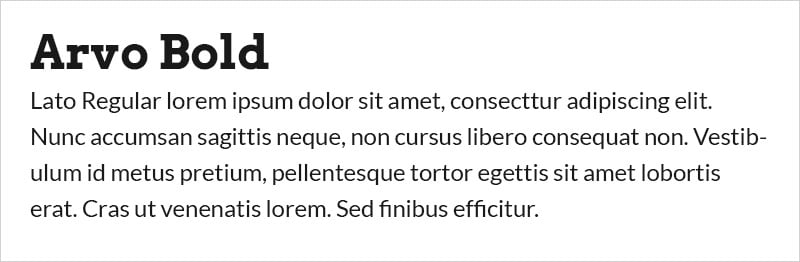
Arvo and Lato

The geometric nature of the slab-serif Arvo typeface makes it suitable as a headliner for print and screen. The first libre font published to Google Fonts, Arvo, has a classical quality. It is monolinear but with solid elements of contrast in the form.
Lato fits very well in form and shape with Arvo, down to curves and stems that almost seem shared between them. Arvo leads, while Lato follows.
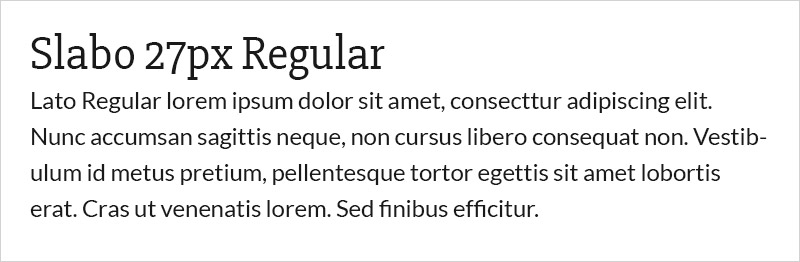
Slabo and Lato

Slabo and Lato may sound a little silly together, but there’s nothing funny in how well these typefaces pair. The Slabo family comes in two pixel-perfect forms. Slabo 13px and Slabo 27px have been optimized for their respective pixel size. When it is time to create our leading display choice, Slabo 27px is your best bet for a serif headliner.
The Lato family evokes similar forms to the Slabo family, but without the serifs and less focused on specific sizes. That makes Lato a strong choice for the scalability of its classical proportions.
How to Choose the Right Font Pairing
There’s a lot to consider when it comes to font pairings, but with a bit of Google Fonts knowledge, you’ll find that most pairings feel natural. It helps that the overall quality of Google Fonts is excellent, so the struggle of creating strong font pairings won’t be overly time-consuming.
What is most important in design in the digital space is contrast and legibility. Headlining fonts need to grab attention and pull the eye in. This is often done with bolder fonts at heavier line weights that scale much easier. Letter spacing becomes essential as a font that may look spaced well at a small scale may feature too much spacing when scaled up.
Headline and body fonts must also be legible, meaning that letter spacing needs to work at the larger scale of headlines and with body text, which usually makes up most of any document. The fonts found on this list represent natural pairs of Google Fonts. Selecting your body font pairings based on our selection is a great start.
Start Using These Google Font Pairings Today!
Google Font pairings do not need to present an overwhelming choice. Once you build your Google Fonts knowledge, you can easily find beautiful font pairings that work across many projects. Whether it is script fonts or elegant serifs, you can find the clean font pairing you’re looking for. Hopefully this list of the best Google Font pairs provides an excellent start.