Best CSS Tools & Webapps For Developers: The Ultimate Collection
This page may contain links from our sponsors. Here’s how we make money.
There’s a custom tool for pretty much everything these days. From free web apps to more premium tools, you can find a lot online if you just search.
If you need something to speed up your workflow, I’d bet someone else had that same need and already created a tool for it.
This is especially true for developers who know how to build web apps and launch them online. The entire web is littered with handy tools tailored for a faster dev workflow.
In this guide I want to focus specifically on CSS tools for web developers. These tools all run in your browser and can help with a handful of laborious tasks during your day-to-day project work.
CSS Playground

We’re all familiar with online IDEs such as CodePen with some pretty crazy features. But there’s a new kid on the block designed specifically for CSS development.
The CSS Playground webapp is 100% free and just incredible for frontend coding. You can easily create interactive features right on the website and get a fully shareable link for your project.
Not to mention the majority of these projects are free to browse right from the playgrounds. So you can dig into other people’s work and see what’s cooking on the platform.
Free to signup, free to use, and super fun to tinker with. This has to be the coolest place to learn and practice CSS coding in your browser.
CSS Scan

Imitation is often the best way to learn on the web. Study another person’s site and try to clone their strategies, then learn along the way. Sounds good right?
Analyzing a page is just not that simple. Well, it wasn’t that simple until this tool hit the market.
It’s a free Chrome extension that works with the developer tools panel. This lets you quickly and easily analyze, copy, and edit the CSS for any element on any webpage.
Seriously I wish this was around when I was first learning to design pages. Would’ve saved me a ton of time and laborious effort skimming CSS stylesheets.
Small note: this is the only premium item in this list since the developer has placed a minimum of $3.99 on it. The demo build is also on GitHub for free, but I do not know of any way to compile & run that in your browser.
Unused CSS

Looking to clean up your stylesheets? Well then have a look at Unused CSS, a web app that automagically checks all CSS files for duplicate selectors and properties.
This tool is actually pretty darn accurate because it’ll also look into media queries and see if you have overlapping properties that you just don’t need. Not to mention the value of improving your site’s performance by reducing code clutter.
All you have to do is copy/paste a website URL into the box and presto! Instant clean results.
Now the Unsued CSS app does have a pricing page, but the free tier is free for life if you’re willing to create a couple of accounts.
Gradient Hunt

We all understand the pain of matching colors and designing pages that blend well together. Color choice is no easy task and there’s no ruleset.
This goes double for gradients which are now so much easier to create using pure CSS3 code.
But understanding code is half the battle. What about matching colors for your gradients? And how can you speed up that process?
Gradient Hunt is the solution.
This free web app lets you pick from a handful of gradients and customize them right from your browser. Then just copy the CSS code and you’re good to go.
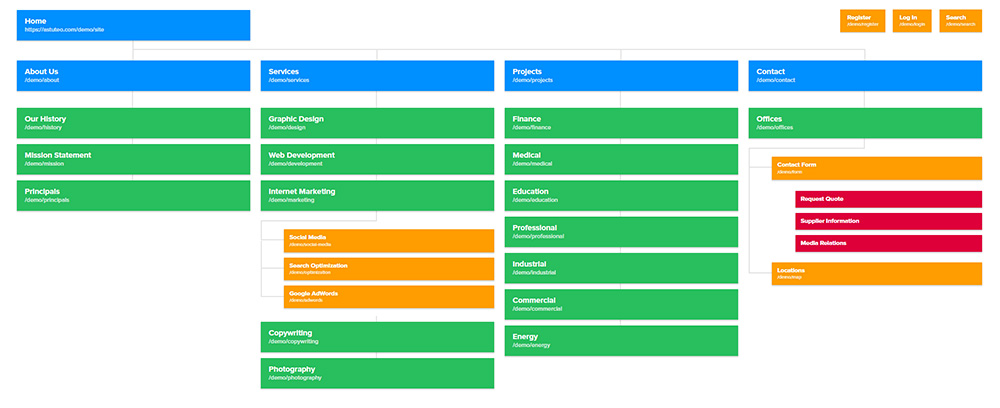
SlickMap CSS

I’m a big fan of basic wireframing and UI prototyping before diving into a design. It helps to organize a project and get a clear sense of how the website should flow.
SlickMap CSS offers a free variation of protoyping so you can visually sitemap every page in your design. This just works like a flowchart so you can see exactly where your links are pointing and how visitors would navigate through everything.
The live demo is worth checking out since you’ll understand a lot easier if you just see how it works in the browser.
And if this is something you could use in your own projects then definitely grab a copy from GitHub and go to town.
Keyframes.app

It may seem like we already have enough CSS animation tools on the web. But from what I can tell there’s nothing else quite like Keyframes.app.
This comes as a free webapp or a free Chrome extension for your browser. Basically it works as a visual timeline so you can see how animations are looping, what they look like, and the key areas of the animation sequence.
You can easily manipulate the animation visually right on the page, and then once you’re done this will spit out all the CSS you need.
Highly recommend playing with the web editor to get a feel for how it works. At first this may feel clunky but you’ll pick it up fast.
CSS-Doodle

Nowadays with SVG graphics you can easily replicate patterns and reduce bandwidth.
But did you know SVG graphics can also come in the form of raw code? Projects like CSS-Doodle operate as web components letting you quickly and easily draw your own repeatable patterns.
I think this collection on CodePen speaks for itself. There’s a lot you can do with this thing if you spend some time learning how it works.
Stitches

The free Stitches web app lets you generate custom HTML/CSS templates from scratch using a web editor.
Yes, this does sound like many other website creator platforms out there. But Stitches comes totally free which is definitely not the norm.
Basically you design the layout, structure the elements you want, then click the “generate CSS button” to get all the code you need.
CSS Filters
Whoever thought to bring Instagram filters onto the web, they’re a genius.
Coding your own from scratch can take forever. Luckily the CSS Filters webapp is here to help.
Just upload an image or work with a free alternative from Unsplash. Then edit settings to your liking and export the code. Now you’ve got a great filter that you can apply to anything on your page.
Awesome CSS Frameworks

While this isn’t technically a webapp, it is a very powerful tool for developers.
There are hundreds of CSS frameworks on the web including grid systems, flexbox layouts, and big names like Bootstrap. Where do you even get started?
I’d suggest this repo packed with all the best CSS frameworks you’ll ever need. It’s updated semi-frequently too so these projects are truly the best of the best.
CSS Compressor

It’s possible to compress code yourself and minify everything using code IDE extensions or different CMS plugins.
But you can also use webapps like this one to generate compressed CSS code automatically.
This removes all like breaks and spaces while keeping your syntax fully semantic. Definitely a nice tool to have bookmarked.
Grid System Library

Every UI design needs a grid system. This is because grids help organize content and they make designing a page so much clearer.
Now with this library you have access to dozens of grid systems at your fingertips.
The entire pack works for mobile apps along with websites so you’ll have your pick of the litter. And the whole thing is free to download on Gumroad so it’s worth checking out if you do a lot of UI/UX work.
Single Element CSS Spinners

Ah yes, custom CSS loaders. These have been around for years and are slowly replacing the typical GIF loaders.
I’m quite partial to this library of spinners custom-made with raw CSS.
Although there are some alternatives which you can find if you look hard enough. But either way I always suggest using CSS animations or SVG/JS code to design a spinner. Far more reliable and customizable than a GIF.
Daily CSS Design

There is so much to learn from the works of other developers. These can be found on sites like CSS Playground, or you can peruse a project library such as Daily CSS Design.
On this site you’ll find the work of Bjørn Fjellstad, a frontend developer and designer based out of Norway. His goal with this site is to design one new CSS design daily for a year.
Animations, SVGs, responsive layouts, everything.
A powerfully inspiring project full of some cool ideas for professionals and novices alike.
Sprite Generator

Custom image sprites will always reduce load times on your site.
While it’s true that modern webfonts can help to reduce graphics, I don’t think they’ll ever go away entirely. So if you have tons of little icons why not combine them all into one PNG file?
With this tool developed by Toptal you can quickly merge multiple images together and create a single transparent sprite file.
Perfect for CSS backgrounds and repeating tileable graphics.
Base64 Converter

Another option for CSS images comes in the form of raw code.
Without getting into too much detail, it’s possible to convert an image into base 64 and then use that code within CSS as a background image. Most modern browsers support this method so it’s just one more way to reduce HTTP calls.
And with this free webapp you can easily upload an image to convert that into base64. It’ll be quite a long string but if you just copy/paste into your CSS file it should work perfectly.
SassMeister

Learning to code CSS is pretty darn simple. But delving into the world of Sass/SCSS is a whole other beast.
This often requires a local compiler along with some type of Grunt/Gulp task runner to automatically convert your latest changes from SCSS to CSS. Or you could just practice with a webapp like SassMeister.
The whole thing runs in your browser so there’s no command line, nothing to install, and no setup. Just write your Sass code and let this app automatically parse everything into CSS.
Very handy for absolute beginners who want to get into Sass without all the setup.
LayoutIt! Grid Designer

Visually crafting a grid with CSS is far more complex than it should be.
Usually you have to know how many columns you’ll have, how they’ll split up, and how they’re handled on smaller screens. But with this neat webapp you can easily generate custom grids from scratch with any browser.
Once you’ve settled on a grid that you like it’s super easy to export the code into HTML/CSS and get it working on your page.
It even has a “create CodePen” button to bring your new grid right into a CodePen project for further development.
Quantity Queries

I’ll be the first to admit that Quantity Queries are complex and rarely used.
Very few CSS developers will need to rely on this property for average day-to-day work.
With that said, they are so much easier to use if you can generate the code automatically. And that’s the value of this free webapp made as a visual editor for quantity queries.
Basically you choose which page elements you’re targeting, the type of query, and how many items to target. Then you’ll get a visual representation of that in the output column just to see how it works.
If everything looks good you can just copy/paste the code and move onto your next task.
CSS Blocks

I just recently stumbled onto the CSS Blocks library and highly recommend it to other developers.
It’s basically a collection of CSS styles designed to be fast and built around modules. So you choose what you need, then export those things and work them into your files however you want.
The entire thing follows BEM naming conventions along with some best practices for modular CSS code.
Overall a fantastic webapp to bookmark and maybe work with if you’re short on time.

