What Is a Vector File? (Vector File Formats & How to Open)
This page may contain links from our sponsors. Here’s how we make money.

Have you ever received a file, only to discover it was a vector file?
Or, have you been asked to prepare a file for a printer, and they told you they would only accept the print materials in vector format?
Spend any amount of time as a graphic designer and one (or both) of these scenarios will happen to you.
So what is a vector file? And what are they used for?
This article will answer those questions and much more.
What Is a Vector File?
In the most basic of terms, a vector file is an image made up of mathematically-defined lines and curves, as opposed to a raster image, which is made up of millions of pixels.
History of Vector Files
Vector files have been around for a long time, dating back to the 1950s. They were originally created for use with computer graphics and were limited to simple shapes and line art. Over time, as computers became more powerful, vector files evolved, and now they can be used to create complex objects and illustrations with multiple colors, transparency, and shading.
Advantages of Vector Files

Since vector images are not made up of a specific number of pixels, they can be scaled to any size without losing quality. This makes them ideal for logos, illustrations, and other graphics that need to be resized frequently.
To demonstrate this, if you zoom in on a raster image, you’ll begin to see the individual pixels.
However, zoom in on a vector file, and you’ll only see smooth lines. That’s because vector images are made of mathematical curves and lines, not pixels. That’s the key difference between these two types of files.

Another advantage of vector graphics is that they can be edited more easily than raster images.
Have you ever tried to change the color of just one part of a JPEG? It can be challenging. With a vector image, you can change colors with one mouse click. You can add or remove elements quickly and easily. And you can make other changes without any loss of quality.
To learn more about the differences, please see vector vs. raster.
Disadvantages of Vector Files
While vector files have many advantages, there are a few disadvantages to consider as well. For instance, they can be more difficult to create than raster images. Creating high-quality vector illustrations takes a certain skill set. And there can be a steep learning curve with some vector editing tools.
Another potential disadvantage is that some programs have trouble reading certain types of vector files. This is not usually a problem with the common vector file types, like EPS and AI, but it can be an issue with the lesser-known file types.
Common Uses for Vector Files
Vector files are most commonly used for logos, illustrations, and icons. They are also used for backgrounds, patterns, and texture maps.

Logos: A vector graphic can be easily scaled to any size — business card to billboard — which makes it ideal for a logo. It can also be edited quickly and easily, which is helpful for when you need your logo in full color, reversed in white, or in black.
Illustrations: Vector illustrations are often used in magazines and other publications. They can be reproduced at any size without a loss in quality, which is extremely important for print media.
Icons: These tiny graphics used to represent an action can easily be resized, plus their small file size makes them ideal for use on websites and apps.
Backgrounds & Patterns: Vector files can be used to create intricate patterns and background images that can repeat infinitely with relatively small file sizes. The same file in a bitmap graphics format would be much larger.

Texture Maps: These are repeating textures, like skin, hair, clothing, and more, that can be applied to objects in 3D modeling programs.
Vector File Formats
There are many different vector file formats, the most common types being EPS, AI, and SVG:
EPS: (Encapsulated PostScript) EPS is an older type of vector file format. It’s been around for a long time, so it can be opened and read by almost any program. But that means it doesn’t support some of the features of newer file formats, like transparent backgrounds. This is still the most common file format used by professional printers.
AI: (Adobe Illustrator) AI is a vector graphic file format that’s the native file format for Adobe Illustrator files. It supports more features than EPS and can be read by any program with built-in AI file support. However, the file sizes tend to be much larger than EPS files. AI is a good choice if you’re working in Illustrator and sharing files with a team that also works in Illustrator.
SVG: (Scalable Vector Graphics) The SVG file format is a relative newcomer on the vector scene, but it’s becoming increasingly popular. It’s a web-friendly vector format that can be viewed and read by web browsers, unlike some other vector image file types. It also supports more features than AI and EPS, including transparency and animation.
PDF: (Portable Document Format) PDF files can sometimes be vectors. However, many PDF files also contain raster images. Many programs can open PDF files, and they’re relatively small in size. The only way to ensure a PDF is a true vector file is to open it with graphic design software and inspect it.
CDR: (CorelDRAW) CDR file format is the native file for CorelDRAW. It can be read by programs with built-in CDR file support, such as CorelDRAW, Adobe Illustrator, and Inkscape.
What Software Can Edit Vector Files?
Several programs can open and edit vector files, including:
Adobe Illustrator: Adobe Illustrator is the industry-leading vector graphics editing software. If you’re a professional designer, this is probably the one you’re using. It’s available for Windows and Mac.
Inkscape: This totally free and open-source vector graphics editor has an interface similar to Illustrator. Use it to create vector images in Scalable Vector Graphic (SVG) format. Inkscape works with Windows, Mac, and Linux.
Affinity Designer: Affinity Designer is almost as good as Illustrator at a fraction of the price. Professional designers that can’t get on board with Adobe’s subscription pricing model turn to Affinity Designer as a fantastic alternative. For Windows and Mac.
CorelDRAW: In the vector game almost as long as Adobe, CorelDRAW is still going strong after all these years, offering three versions of their software for beginners (Essentials), enthusiasts (Standard), and professionals (Graphics Suite) with lots of vector, typography, and collaboration tools. Works with Windows and Mac.
Amadine: If you’re an Apple user (either Mac, iPad, or iPhone), then take a look at Amadine. This budget-friendly vector editor doesn’t have all the bells and whistles of Adobe and Affinity, but it has everything you need to make most graphics, illustrations, and icons on your Apple (sorry Windows users) without breaking the bank.
Vectr: Vectr is another free, web-based vector editor. But, two things stand out about this one. First, this one is very easy to use. So if you’re just dipping your toes into the world of vectors and are feeling overwhelmed, this might be a good place to start. That said, don’t plan to get complex illustrations out of this software. Second, Vectr lets you collaborate in real time with friends or colleagues. Pretty cool!
Vecteezy Editor: Vecteezy’s online vector editor is just as easy to use as Vectr, but it offers even more vector tools for editing and type. Plus, you can customize Vecteezy content before downloading it, which could speed up your workflow. This editor allows you to save files as SVG files or PNG files.

How to Open a Vector File
Vector files are not uncommon image formats, so they can be opened by many different graphics programs. However, if you need to edit the file, you’ll need to open it with a vector-based design program, like one of the applications listed above.
Vector files will also open in many raster-based graphics editors, like Adobe Photoshop, but they will need to be converted to raster files before you can edit them.
Can You Convert from Raster to Vector?
Yes, you can convert an image from raster to vector, but it’s not always an easy process. The results are highly dependent on the quality of your original raster image. While some websites will do the conversion for you, if you need to convert a raster graphic to a vector format, we recommend using a program like Adobe Illustrator or Inkscape and doing it yourself.
Since Illustrator is the most widely used vector software, we’ll describe the process for converting from raster format to vector using Adobe Illustrator. Keep in mind this works best with a high-quality image with as few colors as possible.
1. Place a high-quality raster image onto a new document in Adobe Illustrator. (File > Place > Navigate to your image and select Place)

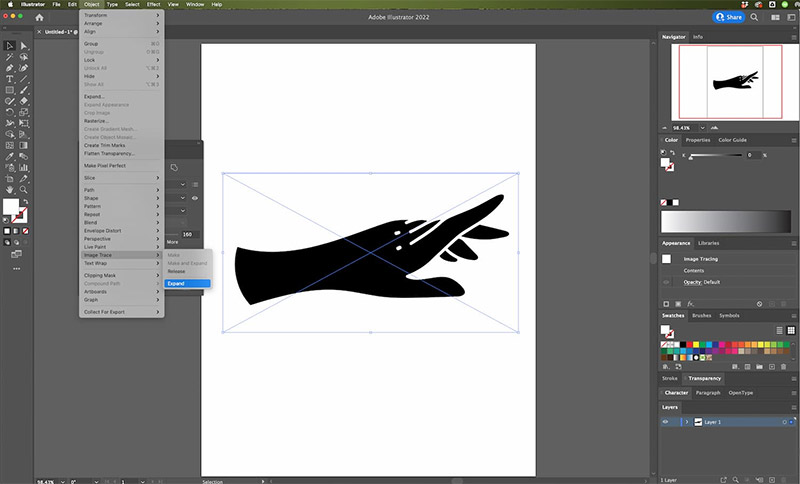
2. Go to Object > Image Trace > Make. Within the Image Trace panel, you can make adjustments depending on the type of image you’re converting to vector. In this example, we just used the default settings.
3. Go to Object > Image Trace > Expand.

4. Voila! Your image is now a vector. You can easily change colors, move points around, and edit lines.

Final Thoughts
Hopefully, this article has answered the question, “What is a vector file?”
Now, you should understand not only why vector files are but how to work with them and even a few different software program options you may not have been aware of!
There are many benefits of vector graphics over raster-based graphics, including their infinite scalability and ease of editing. But, you will need a vector-based program and a certain amount of artistic talent and technical skill to create artistic typography, complex objects, and high-quality illustrations. Master those, and you could have a successful design career creating vector graphics.

