13 Free SVG Pattern Generators (Make an SVG Background)
This page may contain links from our sponsors. Here’s how we make money.
Where are you right now? In an office cubicle? At home on the couch? A coffee shop?
Stop what you’re doing and look around. Patterns are everywhere — and many of them you see in your everyday life are created using vectors. The vector graphics of computer design are now massively popular in fashion design, upholstery and wallpaper patterns, advertising, animation, business logos, car detailing, and more.
We humans love a good pattern! They’re embedded in our culture and our brains. Since they occur in nature, humanity has a long record of unraveling them mathematically and recreating patterns in art. We wear them, surround ourselves with them, and, most fundamentally, we communicate with them.
Free SVG Pattern Generators
Thankfully, there are many resources for quickly creating SVG backgrounds and patterns you can use in your designs. We want to save you time by showing you the best generators available.
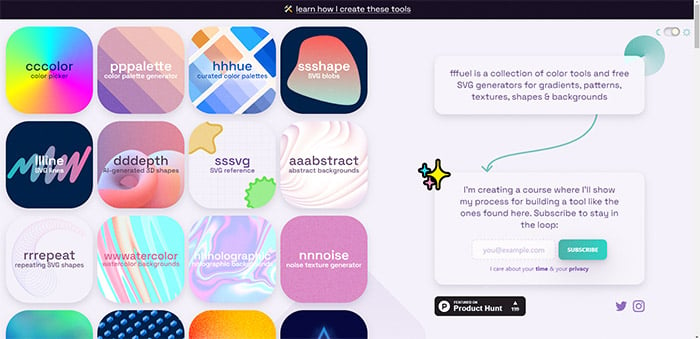
1. fffuel

fffuel is possibly my favorite SVG background generator because it’s just so much fun to play with. You’ll start by choosing the type of SVG you want to create, and there are LOTS of options.
Then, you can customize your creation by easily adjusting the sliders. The available options will vary depending on the type of background you’re creating, but you can adjust things like colors, size, line thickness, and other details.
Playing around with fffuel is a lot of fun, and you can generate something new and unique each time. When you have something you like, you can download it. The images you generate are licensed for free use in personal and commercial projects. Attribution is appreciated, but not required.
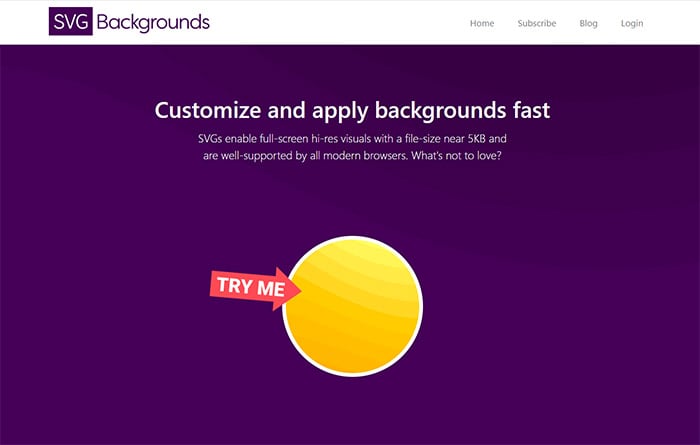
2. SVGBackgrounds.com

Bump Set Creative designer Matt Lipman has a complete SVG background generator tool free to use with attribution or without attribution by purchasing a license. Customize one of the 95 backgrounds, then export it as CSS code to insert into your website’s stylesheet.
Lipman provides a huge collection and many varieties, so this is an excellent source for fresh SVG patterns. He includes useful tips on how to properly provide attribution for your SVG background.
As an aside, be sure to look closely at any sites with free designs or tools to see the terms of use and be sure to abide by these terms. The Creative Commons license – usually listed as CC BY 4.0 – allows for free redistribution and adaptation of work, even for commercial use, but only if you give appropriate credit and indicate what changes, if any, were made to the original work. Other terms are explained on the Creative Commons site.
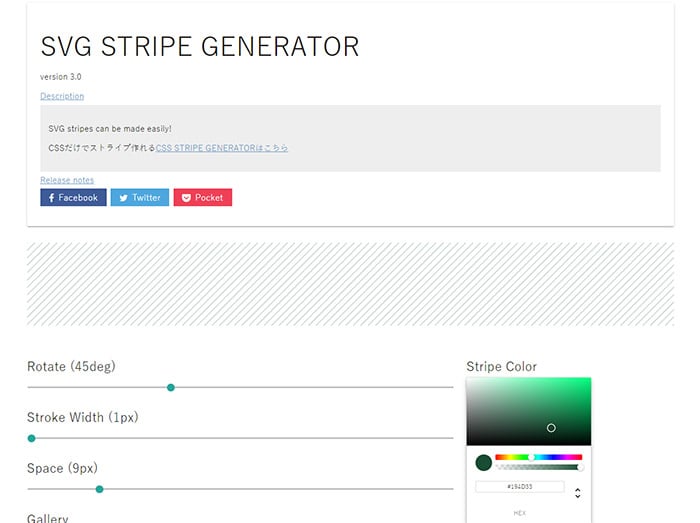
3. SVG Stripe Generator

What if you want a simple background, like stripes? Coffee Break Designs created an SVG Stripe This online generator controls line thickness, spacing, direction, and color. Do you want a bold SVG pattern or something with subtle colors? Customize stripes with your branding colors using the hex code, or just play around.
What do stripes say to you? Stripes are an invigorating and clean background for a restaurant menu or recipe page. They can be friendly and sophisticated at the same time. This background pattern generator makes it easy to create your own.
4. Patternizer.com

How about a plaid background? Depending on your color and scale preferences, you can go a little country, cute, or vintage. Plaid has been associated with hipsters, grunge, and lumberjacks over the decades, but it’s just as ubiquitous in bedsheets and baby clothes.
The truth is that plaid, properly called “tartan,” has been around for thousands of years, and it isn’t leaving the scene any time soon. Patternizer is one of the most specific generators, but it’s ideal in the right situation.
5. Hero Patterns

Along these same lines, User Interface designer Steve Schroger cooked up a full menu of standard patterns and a few funkier options with Hero Patterns. Customize and download code for free under the Creative Commons 4.0 Attribution license, the same license in effect for many of these sites.
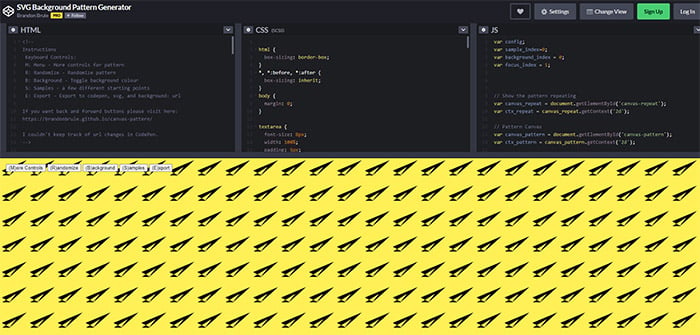
6. SVG Background Pattern Generator

Here’s a fun, random background tool. The SVG Background Pattern Generator by Brandon Brule randomly creates geometric patterns. Some look like origami and might be a little too random for your tastes and needs. However, the beauty of this pattern generator is that it allows you to peek into the CSS, HTML, and Javascript code while you tweak the controls for your pattern. Try modifying the image and see what happens in the code panes.
7. Pattern Generator

This free SVG pattern generator gives you several options to adjust and customize to create a unique pattern. You can also hit the “shuffle” button to get a different starting point that you can customize with the sliders and color options.
When you’re done with the pattern generator, you can export the background in several different formats, including SVG files.
8. PatternPad

PatternPad allows you to use colors and shapes of your choice to create a unique SVG pattern. The editor is pretty simple to use. You can start with your choice of a few presets or create your own custom look. Change colors and the number of columns and rows to get the backgrounds you’re after. Overall, it’s a very effective background image generator.
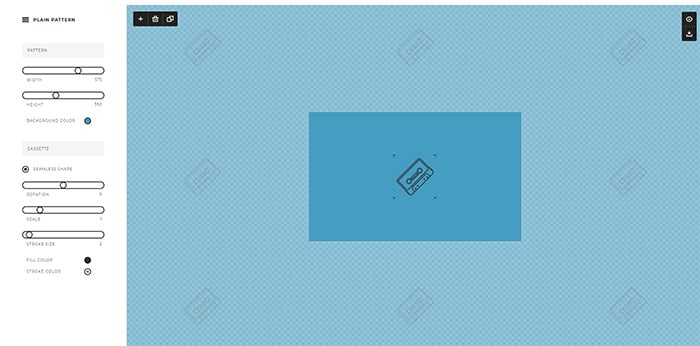
9. Plain Pattern

Kenneth Cachia has a pattern generator similar to the operation used in Adobe Illustrator to create a repeating pattern. Cachia has a list of features in the works to be added to this background maker.
This one takes us back to the issue of creating your own vector drawings to create seamless patterns. Here, you can upload your own SVG elements to produce a pattern perfect for textiles or custom backgrounds. Experiment with some charming icon presets to get the feel of the interface and download the result as an image file.
10. BGJar

BGJar allows you to create a variety of different backgrounds, from world maps to abstract paper to contour lines and more. Start by choosing the type of background you want, and then easily customize it.
When you’re using this SVG background generator, you can click the “regenerate” button to get different randomized results.
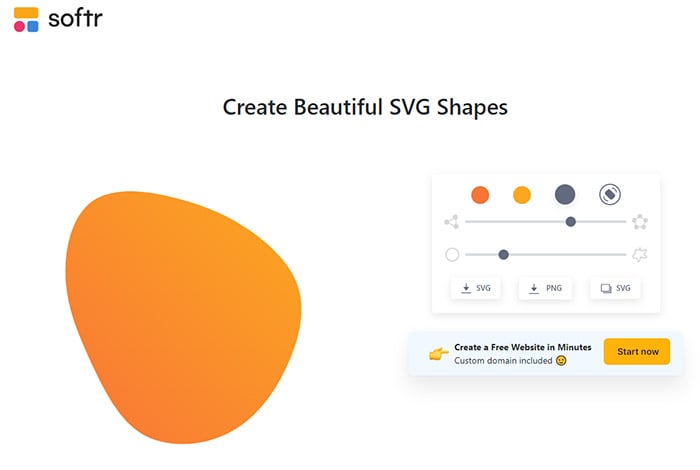
11. Softr SVG Shape Generator

This is one of the more basic options on this list, but it can be fun to play with. All it does is create SVG shapes or blobs based on your input. You’ll choose the color or colors, number of angles, and complexity.
The output results are more limited than the other tools on this list, but these shapes can be useful in various situations. For example, you can create a shape for a logo or icon design.
Once you have something you like, you can download it as an SVG or PNG. Alternatively, you can copy the code directly from this SVG generator to your clipboard.
12. Trianglify Generator

The Trainglify Generator is slightly different because it technically generates SVG backgrounds rather than patterns (they’re not tileable), but you can use it for the same purposes. Also, it’s free to experiment with this background creator, but you’ll need to pay a few dollars if you want to download the abstract SVG.
With this tool, you can very quickly create awesome and colorful geometric backgrounds. You have full control over details like height and width, pattern intensity, cell size, color, and more.
This is a really fun tool to play around with because you can quickly tweak the look with any of the settings. When you’ve got a result that you like, you can download a low-res version or pay $4 to download high-res SVG and PNG files.
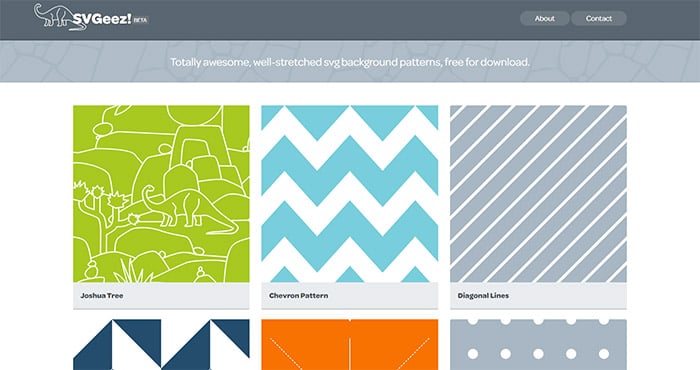
13. SVGeez!

The humorously titled SVGeez site, built by designer Megan Young, offers classic patterns alongside some truly kitschy options. All are customizable and free for download. If you’ve ever needed a Bigfoot pattern, now you’ve got it. Or, hey, how about a “hot wing time machine” background?
You may not use something like this for your own project, but SVGs like these can act as an inspirational launchpad when you’re creating a web design that needs a little extra kick. Background image CSS can be just the twist you need without sacrificing readability or white space in your prime real estate.
Patterns In Web Design
Although “clean” layouts and “white space” continue to dominate the web design trend lists year after year, for very good reason, there remains a place for patterns. Do you want patterns everywhere, competing with text, or busying up a page? Of course not.
Web designers have confirmed over the years what traditional book publishers learned over centuries about white space. For information to be absorbed, it needs room to be scanned, sized up, and read without visual competition in the margins.
However, patterns have always been a staple of web design, providing a subtle visual boost with a little texture and a variety of colors.
The excellent, free resources for creating perfect vector patterns listed above can be extremely useful. How you use these free SVG pattern generators is up to you.
Why SVGs?
If you’ve worked with file formats .svg, .ai, or .eps, you’ve worked with vectors. Font glyphs are vectors. Most PDFs are vector-based. Most people go about their business daily, reading and browsing the internet, looking at beautiful illustrations, without knowing how much of their digital experience is created mathematically.
One of the most versatile forms of the digital pattern is the SVG – Scalable Vector Graphics – element. As the acronym suggests, SVGs are vector graphics that can scale to any size – on practically any browser or device – and retain their crispness. These files are XML-based, meaning they can be edited not only in visually-based design software but also as text files of code. SVG images can be modified in a simple text editor, or directly in the code of your website’s CSS stylesheet (we have compiled some of the best SVG code tutorials here)
This format takes up little space and loads quickly, making SVG patterns the perfect choice when you want something besides a flat color as a background or design element. Unlike rasterized images (in .gif, .jpeg, and .png formats), vectors will not pixelate when scaled. At any size or shape, the edges are clean. An image created as a vector can scale from a business card to a billboard and be just as sharp.
That’s a far cry from the craggy repeat image backgrounds of GeoCities days. In the Wild West of the Internet, before 1999, when SVG was specified as an open standard, web design incorporated a hodgepodge of tiled jpegs, gifs, and eye-searing colors into site backgrounds, foregrounds, and everything in between. Even after the turn of the century, Internet Explorer, long the dominant web browser, did not provide SVG support.
Although it feels like another age of the world, this is not-so-ancient history. In fact, it wasn’t until 2010 that Google began indexing SVG content in its image search results. Internet Explorer, losing market share over the decades, finally caved in and began supporting SVG in its IE9 release in 2011.
While they are generated mathematically, vector patterns are not limited to geometric shapes. They can look hand-drawn or painted and still seamlessly repeat on a grid when created with programs like Adobe Illustrator and Sketch.
Unsurprisingly, SVG patterns and illustrations are in demand on stock image marketplaces. Stock vector illustrations are invaluable to designers because they can be easily customized with specific colors or fit into any sized space.
High-quality work and consistency across a body of work are the keys to success for a vector artist, just like in any other field. But for designers, it also helps to produce variations on what you’ve already done or to craft your own take on a popular theme.
Perhaps that sounds counterintuitive. It may seem unnecessary to create new illustrations when there are multiple versions of a type of pattern available already but remember: commercial designers who produce work for many clients at a high volume are always looking for new vectors, design elements they haven’t used before. Clients want their projects to be original and their websites to look unique, not canned. So commercial designers turn to independent designers for fresh takes on standard themes.
Why Use an SVG Background Generator?
Beyond the digital realm, SVG patterns are used heavily in the textile, fashion, paper, and home furnishing industries. Websites like Spoonflower specialize in custom fabric, wallpapers, and paper, and offer a universe of artistic options for both hobbyists and professionals. Mixed sets of patterns are perfect for quilting and interior decorating projects. But these designs can pop up anywhere, sometimes on major brand packaging or products.
What is it about a pattern that is so satisfying? The human brain, specifically the neocortex, is evolved to recognize and gather meaning from patterns in a… well, mind-bogglingly short amount of time. The neocortex contains around 300 million “pattern recognizer” columns of neurons that fire off in parallel to understand what we are looking at.
We respond to the symmetry, balance, and order of a pattern. In Japanese tradition, Zen gardens emphasize serenity with swirling raked rocks and checkerboard patterns. We find enjoyment and even peace in the predictability of a pattern. That’s why when something is “off,” we know it immediately, and it can be unsettling, irritating, or downright rage-inducing. That’s why the internet is replete with documentation of “you had one job” pattern flubs.
Patterns in nature branch and crystalize in different directions, form crack textures like tree bark and tortoise shells, meander like a stream, and cluster like bubbles. Physics and chemistry explain how density, viscosity, and surface tension can create these patterns. But even when nature takes its course, we know when a pattern feels right.
Human pattern-making – like art in general – is ultimately a part of the history of humanity’s struggle to understand and “master” nature. When you think about it, the age of vector illustration represents the merging of the arts and the sciences in that great historical struggle. The free vector pattern generator may turn out to be the ultimate symbol for our evolutionary strivings! It’s pretty profound stuff.
But sometimes it’s just polka dots, right? Designers don’t always have the time to create patterns from scratch, let alone ponder the universe while they’re at it.
In other words, there’s always a place for original vector illustrations. However, reinventing the wheel is not always a good use of time.
Frequently Asked Questions About SVG Patterns
SVG (scalable vector graphic) is a specific file type that can be used for backgrounds and vector graphics. Vectors are not pixel-based, which means they can be scaled to any size without losing sharpness or clarity, unlike some other file types such as .jpg or .png. An SVG pattern is a repeating, tileable vector pattern.
An SVG pattern is a vector pattern saved in .svg format. Vector patterns can be saved in several formats (including .ai and .eps), and .svg is just one of the options. They may be referred to as SVG patterns or vector patterns. Not all vector patterns will be SVGs (it could be saved in one of the other file formats), but all SVG patterns will be vectors.
You can use software like Adobe Illustrator or any of the SVG pattern generators covered in this article to create backgrounds.
Repeating patterns are often used for backgrounds in web and graphic design, but the possibilities are endless.
SVG is a vector file format, so it works best with illustrations, shapes, colors, and simple patterns. Vector format is not ideal for highly-detailed images.
Final Thoughts
Suppose you’ve never attempted to make a repeat SVG pattern using multiple design elements. In that case, I advise you to look around at textiles, wallpapers, or packaging you like and dissect how their patterns are put together. Look at the frequency of the repetition, scale, color, and rotation of individual elements in the pattern, and see if you can replicate it with your own original vectors created with these background generators.