Red Website Development: 25 Successful Red Website Designs
This page may contain links from our sponsors. Here’s how we make money.
As a graphic designer, you know that the color choices you make for a website make all the difference in how a company presents itself to potential customers. It’s important to consider color psychology, and make sure the color palette you use in your design matches the mission and vision of the company it represents.
That’s probably why blue and green are so common in web design. They’re solid choices, albeit safe and conservative. Red, on the other hand? It’s fiery. It’s the color of passion, of power, excitement, and even danger. It’s a very intense color choice.
For that reason, red is used a lot as an accent color, to draw attention to a call to action — like a buy now button or a big sale. But we’re not here to talk about pops of red. We’re looking at the websites that went all the way!
Most Popular Red Website Design
If you’re looking for some red color inspiration, we’ve got you covered. Here are more than 25 of the best red website examples on the web. You’ll see a broad range of minimalist and modern design, fun design, and feminine design but one thing all of these sites have in common is that they truly went for it with the color red.
Zyro
Zyro is an easy-to-use website builder targeted at small business owners. They set out to help people monetize their passion with e-commerce websites, so it’s only natural that their website would literally be designed in the color of passion!
They chose a light brick color for the background. Not to be confused with pink, light brick is the color of a brick that’s been sun-faded over time. Red is a bold choice, but a good choice for business owners who tend to make bold choices.

Spline
Like their home page says in huge black letters on a solid scarlet background, Spline is a leading mechanical, electrical, and plumbing engineering firm. They have an impressive portfolio of work and aren’t afraid to show it. The red color palette on their website shows their dominance in the field. They are clearly an authority in this market. As you can see, red pairs perfectly well with black and white.

Little Red Robot
Okay, it would be weird if a company called “Little Red Robot” didn’t have at least some red on their website. But they went all the way with it! Little Red Robot is a full-service design agency with an impressive list of former clients. Their website not only features bright red but there’s a lot of animation and movement, adding to the feeling of energy that the color already provided. You get the feeling that working with this company will be exciting, full of creativity, and fun.

five/four
Here’s another site that chose a brighter shade of red for the main color of their site. Five/four is a design agency that focuses on innovation, entrepreneurship, and philanthropy. The concept of five/four has to do with the signature of the best-selling jazz single ever. The concepts of innovative thinking, passion, excitement — and even a little bit of danger — are well-represented with the use of the color red.

Infrared
This is one case where no other color choice would make as much sense as the color red. Infrared is a chain of membership spas in Texas that uses infrared technology in their saunas. The different shades of red from pink, to bright orange-red, to deep magenta, and even red-toned images are so effective, you can practically feel the heat radiating from the website.

Brand Aid
UX design company Brand Aid has a very cool branding design that includes an attention-grabbing, bright red website. Red provokes the strongest emotion of any color, so if you’re looking for a company to hire, this is the kind of design that you’re going to remember. That bright red home page works just like a stop sign that screams “stop and read this!”

Fable & Mane
Hair products company Fable & Mane didn’t use red as their main color, but this is a great example of one way to give red a strong presence and incorporate it in your website in a well-balanced way without using the color for your entire design. When you pair red with a complementary color, like the blue seen here, it tones down the intensity of the color. This is still a bold design with plenty of red design elements, like the bar across the top of the page and the sunburst that calls out important information.

Web Field Manual
Here’s another fantastic example of how pairing red with a complementary color can change the effect it has on the viewer, and really tone down the intensity of the red. This design has a very vintage camping vibe, which is exactly what Web Field Manual was going for — but instead of being an old field guide for campers, it’s a web design field manual.

The University of Chicago
The University of Chicago uses a deep blood red for their signature color, so it’s no surprise that the color makes a strong appearance on their website. This dark red color represents strength, authority, power, and intensity. It’s the color of winners. As leaders in the field of transformative education, it’s a perfect color choice for the school.

Shake
Click this site and you’re met with a very bright red-orange color. Shake is a creative design studio that focuses on long-term, sustainable ideas. The bold colors of bright red and stark white paired with the minimalist design of their site leave an impactful first impression. The site is energetic, exciting, intense, and passionate. The same qualities you might look for in a design agency.

Tre’dish
Ah, the color red and food. Here’s a topic we haven’t touched on yet! According to color theorists, the color red actually increases our appetite when we look at it. That’s why you see it used so often in restaurants (Hello, McDonald’s!). The folks at Tre’dish must’ve known that when they chose this apple red for their background color. Pretty sure I just felt my stomach growl…

Outlab
Okay, Outlab. Are you a pink website or are you ruby red? The web design company’s website, while pink-leaning, is on this list to show you that red can be made softer, more feminine, and less intense. But still attention-grabbing and powerful. Not only is it a softer shade of red, but it’s also paired with a complementary color that further lowers its intensity. See? Red is a flexible color, after all.

Polyester Studio
This animation studio’s website shows a medley of their animations in just about every color of the rainbow. But the main color on their website just so happens to be a warm, pale red, salmon color. Of all the colors in their archive, why would they choose this one? Perhaps because it portrays energy and action — just like their animations. Or maybe it’s the studio’s throwback to “the red carpet?”

Reynders
Not ready to make red the entire color of your website but still need some design inspiration on how to use it effectively? Label printer Reynders does a great job of it. As you scroll the website, you’ll see red used as a bright eye-catching background color in some places. In other spots, you’ll find it used sparingly, to draw attention to key messaging. They’ve also carefully chosen colors and images that match red and don’t compete with it.

Parsons School of Design
Parsons is the number one design school in the U.S. and one of the top 3 in the world. As a school that dominates in the field, it’s a no-brainer that their logo — and their website — would be bright red. Educating and transforming young minds that attend the school can only be done with passion, a love of design, innovation, energy, and excitement.

Best Horror Scenes
We haven’t touched on the connotations of the color red that might be considered negative. Red is often associated with danger, warning, anger, and fear. Think fire trucks, red flags, and stop signs. That could be a negative, unless your website features clips of some of the best scenes in horror movies. If that’s the case, then, why would you use anything else?

Wokine
French design agency Wokine has an effective home page design using the colors black, white, and bold tomato red. Black, white, and red is a common trio of colors in design because it’s so eye-catching — and this site is no exception. The use of lighter red helped tone down the intensity just a bit. However, you still get the feeling that this company has the energy and passion to get the job done.

Big Eye Deers
Here’s another pink-ish red design for your inspiration. Web and UX designers, Big Eye Deers chose a soft-red-toned background image for their website. They call themselves “connoisseurs of jaw-dropping online presences” so it’s imperative that their own website would be designed in a jaw-dropping, scroll-stopping color. Just any old blue or green would not do!

Flatstack
Software developer Flatstack’s website design is another example of a company that uses the color sparingly — the website is mostly black and white but thoughtfully chosen pops of red burst off the page to draw attention to key messages and calls to action. If it’s really important, you’ll see it in red.

Preuve Digital
Preuve Digital is a boutique marketing and design company that’s chosen to use white and red as the main colors of its brand. They like to create unique strategies that cut through the noise, and that’s exactly what they did when they chose bright red for their site. In a sea of plain websites, a fiery hue like this one will certainly stand out among the crowd.

Oxide Interactive
This digital web development company chose a gorgeous gradient of orange-red to deep maroon for their website, paired with shades of gray and white line drawings. The result is a unique, exciting, attention-getting design. Even as you scroll the site and move away from the red background color, you’ll notice they still use red for the call to action to view their case studies. Remember, red will always draw the viewer’s eye so use it wherever you want people to look.

Boy-Coy
Here’s yet another design studio (this one designs apps) that chose salmon-red for their main website color! Why do think so many design companies opt for red? Is it because it’s the color of passion, energy, and excitement? Because it’s the color of winning and dominating the industry? Or because it’s unique and they know it will make them stand out? Whatever the case may be, red is a great choice when you want to make a statement.

Maman Corp
General contractor and construction management team, Maman Corp. uses a mixture of full-screen photography and the color red in an interesting and beautiful way. As you scroll through the site, images and video transform into messaging in a color scheme of that old familiar red, white, and black. Of course, the key message is always shown in bright red.

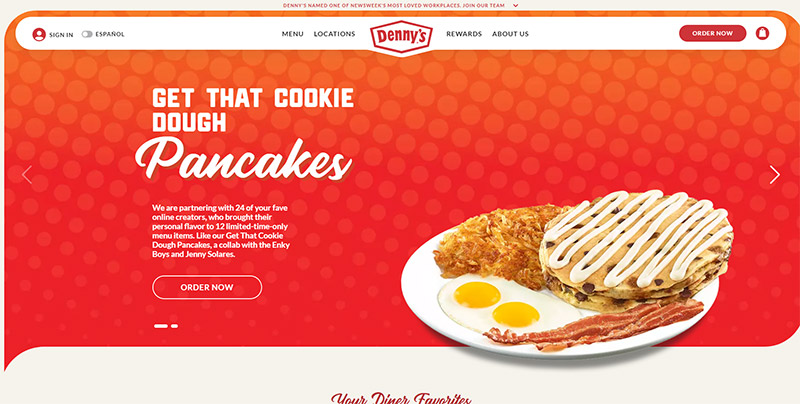
Denny’s
America’s favorite diner, Denny’s knows that the color red makes people hungry, so they didn’t skimp on the scarlet when it came to their site’s color scheme. Now you can work up your appetite gazing at a crimson-colored background while ordering your Moons Over My Hammy and your Grand Slam breakfast!

Dolox
Dolox is a software design and development company and their website makes use of several different colors. When you first visit, the background is a bold red. It later changes to orange, green, blue, and other colors. By using red as the first color that visitors experience, Dolox has done a great job of ensuring that the site grabs visitors’ attention very quickly.

Anthony Florio
Photographer Anthony Florio uses a shade of coral for half of the background of his portfolio website, paired with purple for the other half. This is another example of pairing red with another color to tone down its intensity. It’s unusual to see such bright colors on portfolio websites — they typically stick to white or black and leave the colors for just the images. The use of color definitely leaves an impression.

Final Thoughts on Red Websites
By now, you’re surely inspired to design red websites — even if it’s just by adding pops of the intense color by way of sunbursts and calls-to-action. From simple, minimalist designs featuring red, white, and black to bold, fun, and full-color concepts, these 25+ concepts should give you plenty of inspiration for creating a website that showcases your passion.
Red can be an eye-catching color that helps your brand stand out from your competition, so don’t be afraid to go all-in with this powerful hue. Ready to start designing?
You may also be interested in the other articles in this series:

